CanvaのAI画像生成アプリでプロフィールアイコン用の画像を作る
デザイン
これからブログを始めたり、SNSのアカウントを開設する場合に必ず必要になるのがプロフィールアイコンだと思います。
自分の顔写真をそのまま使用するのが一番シンプルで簡単ですが、そうしたくない場合、ネット上でフリーのアイコン画像を探すか、自分でオリジナルのアイコンを作るという方法が考えられます。
自分の「顔」として使う画像ですから、出来れば他人とかぶらないおしゃれな画像を使用したいですよね。
というわけで、今回はCanvaのAI画像生成アプリを使って、自分だけのオリジナルアイコン画像を作る方法をご紹介します。
Canvaのサイトにアクセスする
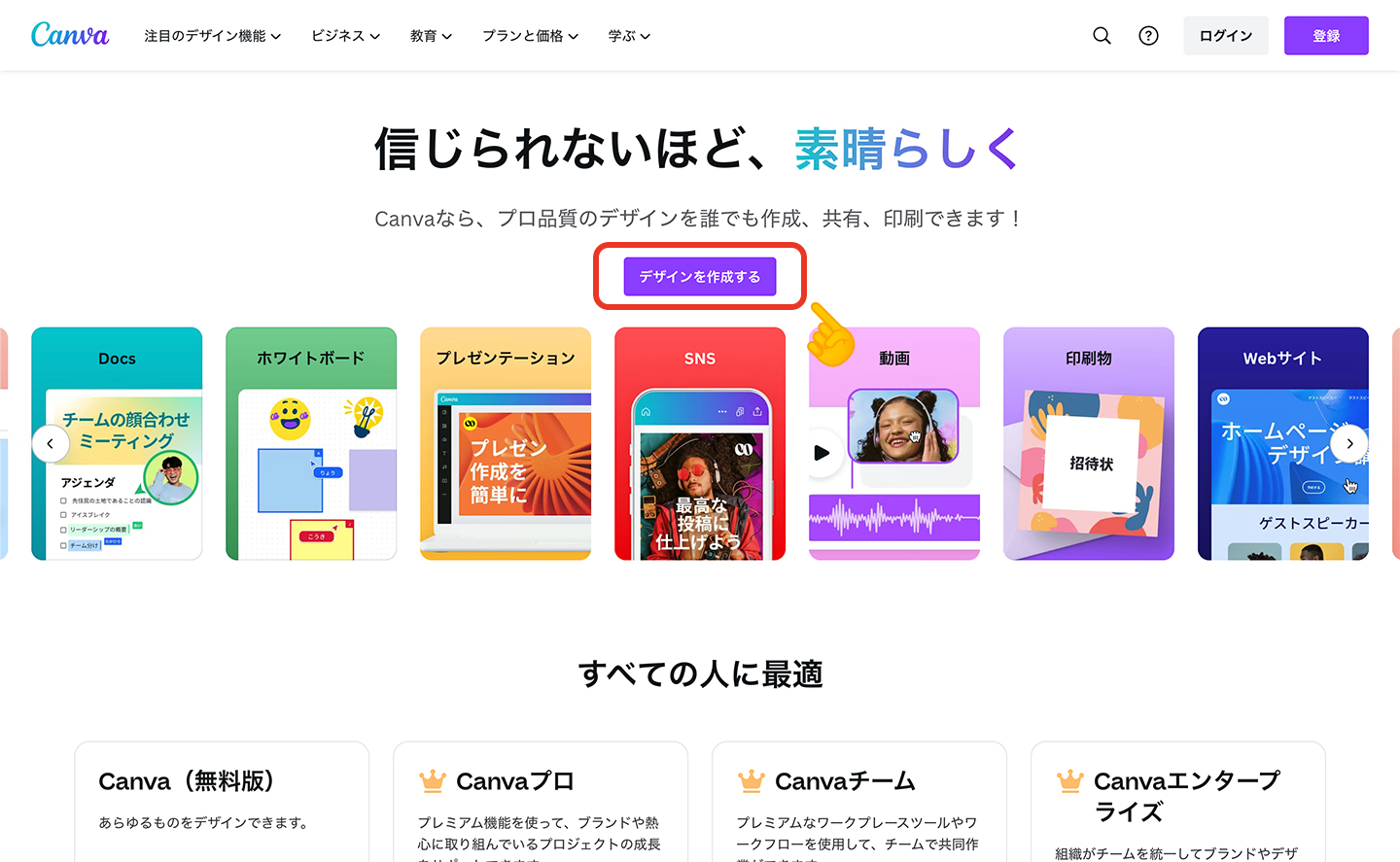
まずはCanvaのサイトにアクセスし、ページ中央の「デザインを作成する」をクリックします。

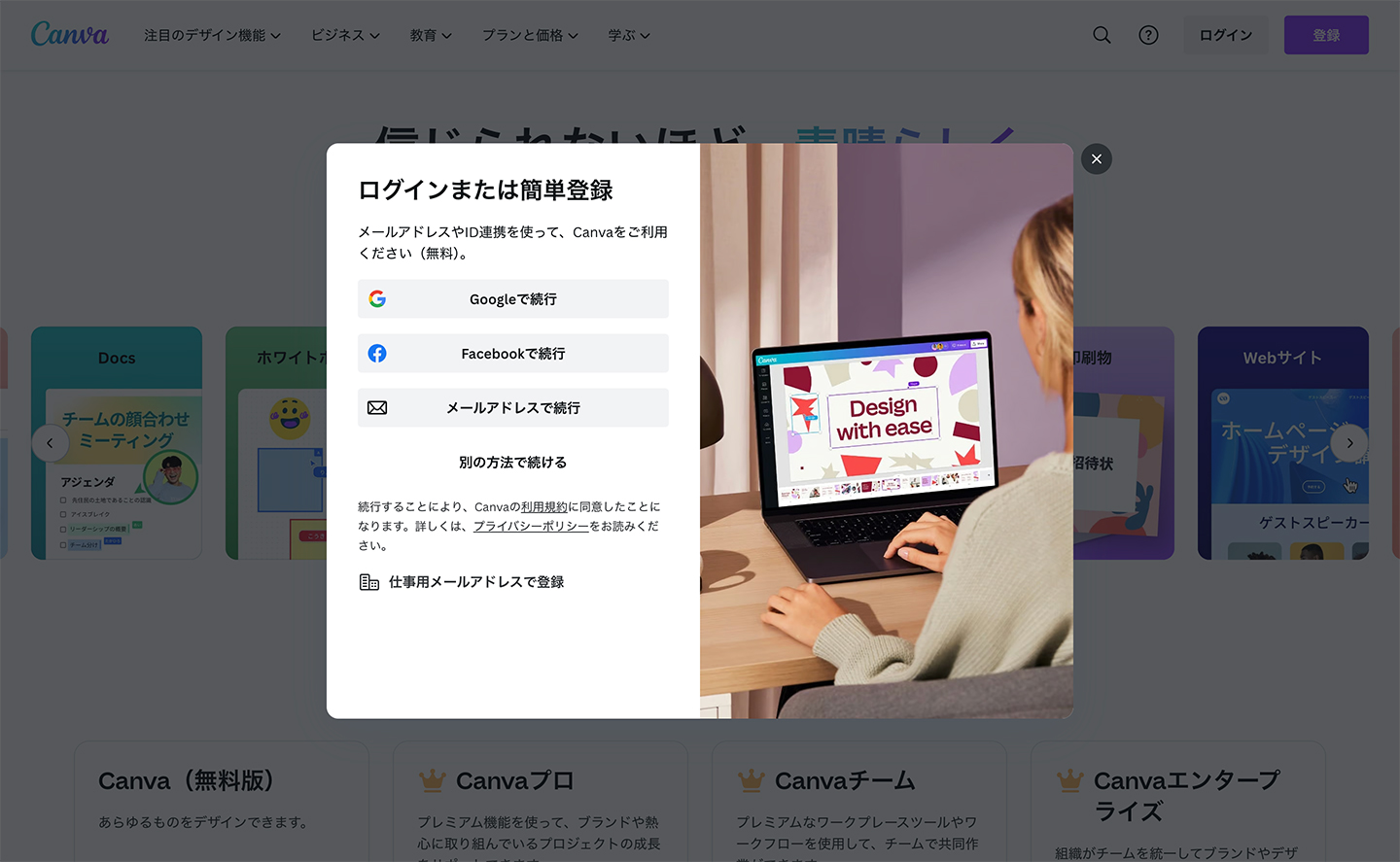
ポップアップ画面が表示されるので、アカウントを新規で作成するか、すでにアカウントがある場合はログインします。

ページを作成する
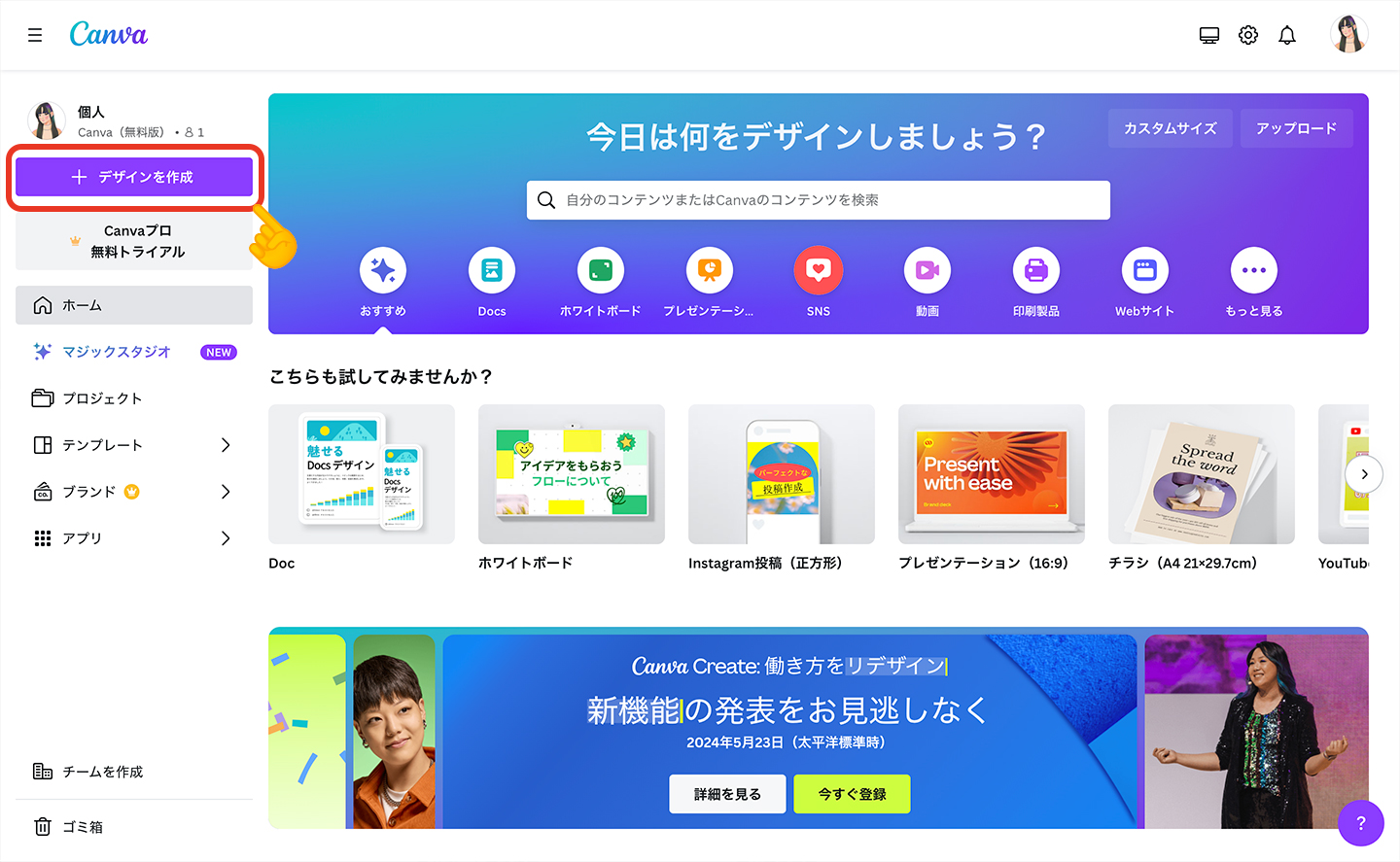
ホームが表示されたら左上の「デザインを作成」をクリックします。

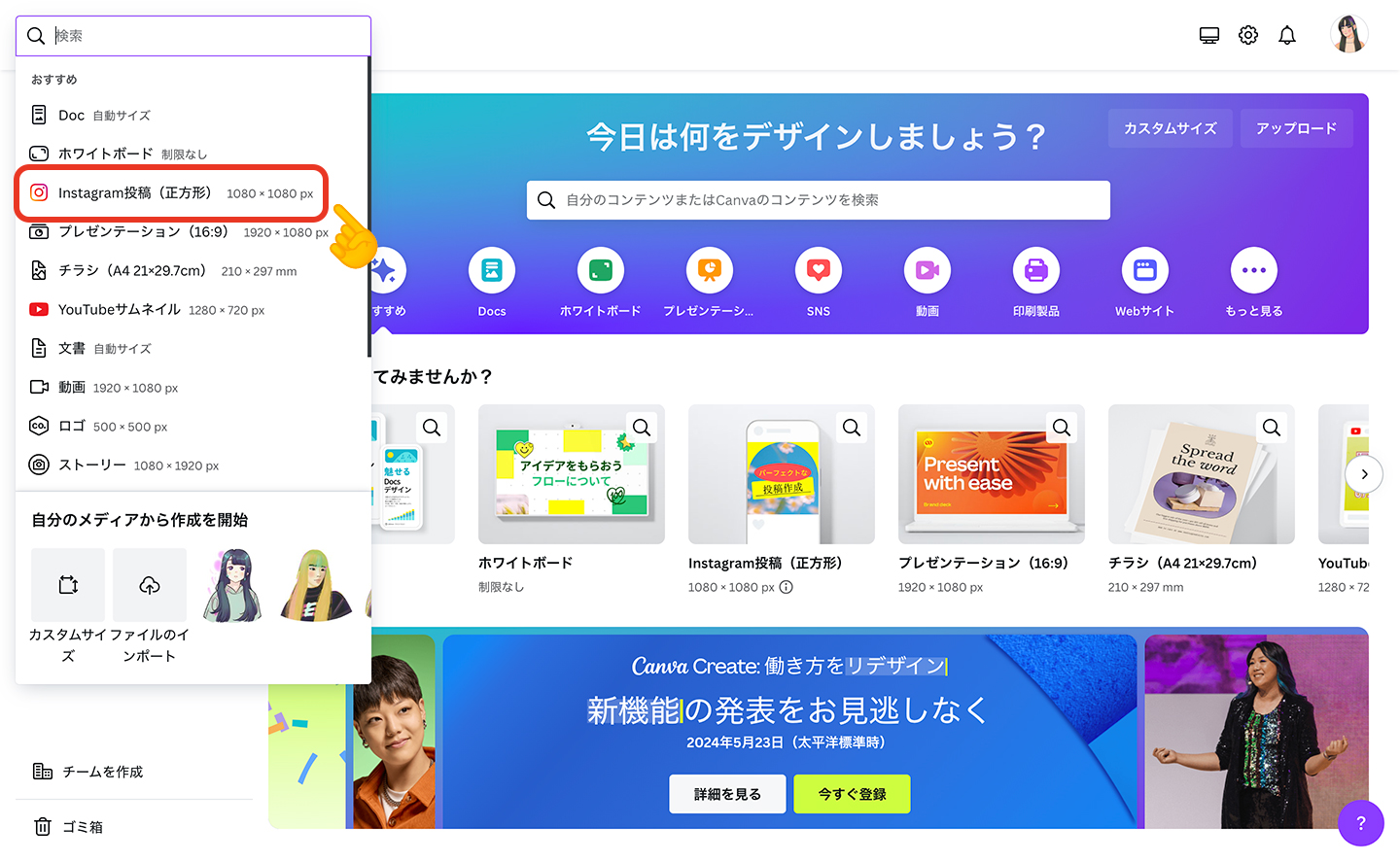
ページのサイズを選択します。正直なんでもいいんですが、色々なところで使い回すことを考慮すると方形がいいかと思います。
なので、正方形でサイズも十分な大きさなので「Instagram投稿(正方形)」を選択します。

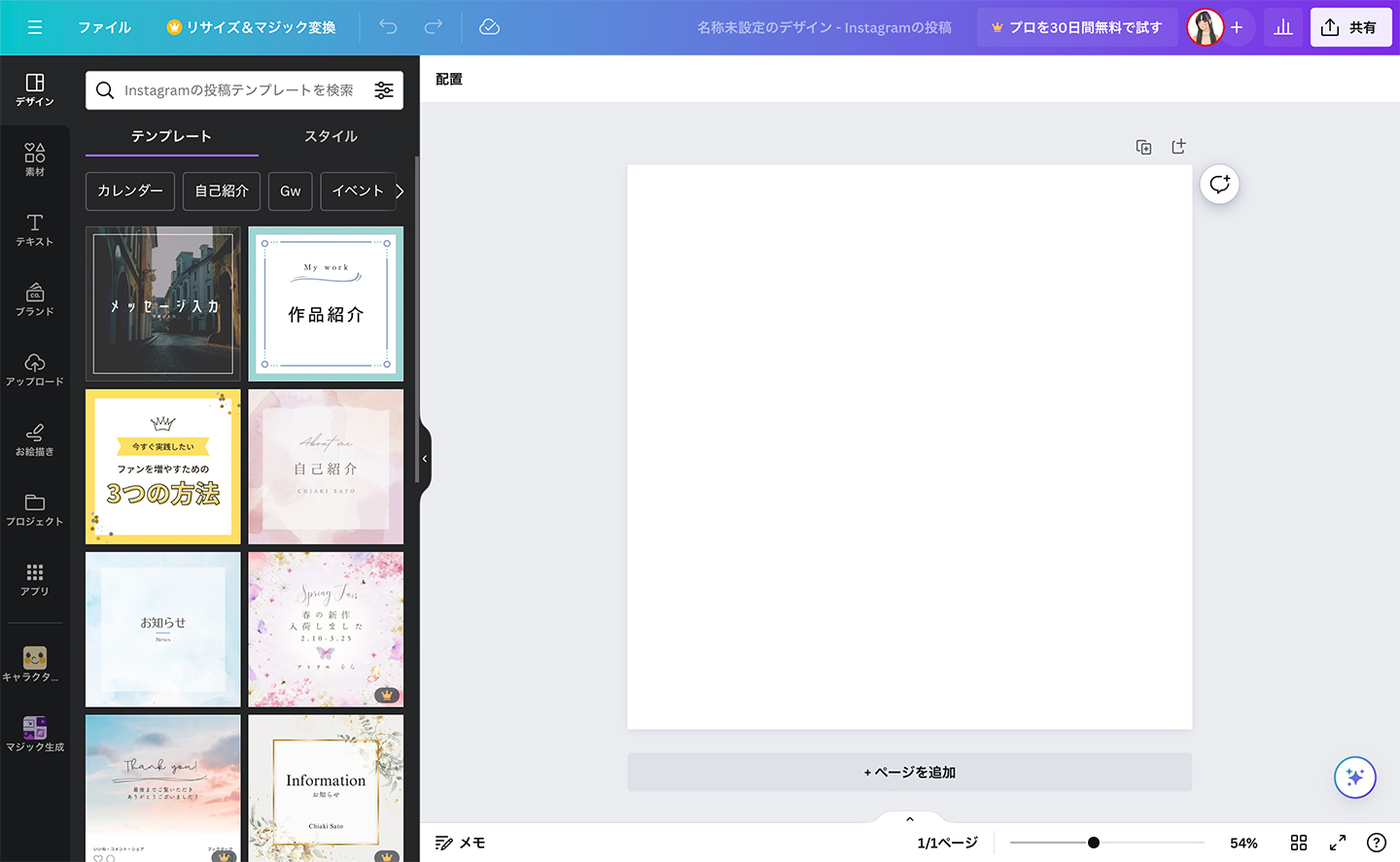
別タブでデザイン画面が開きます。

AI画像を生成する
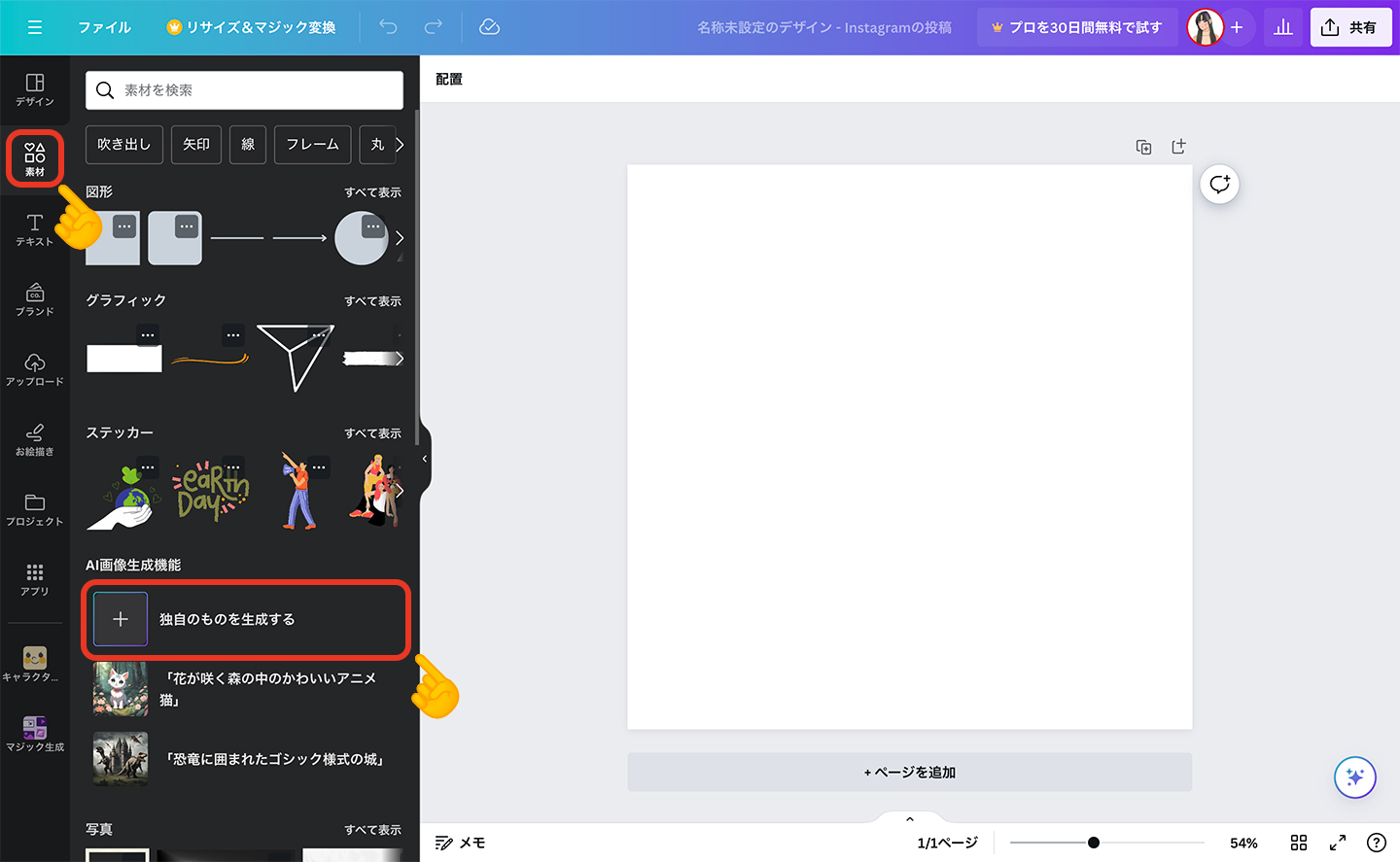
左のサイドバーの「素材」をクリックして、「独自のものを生成する」をクリックします。

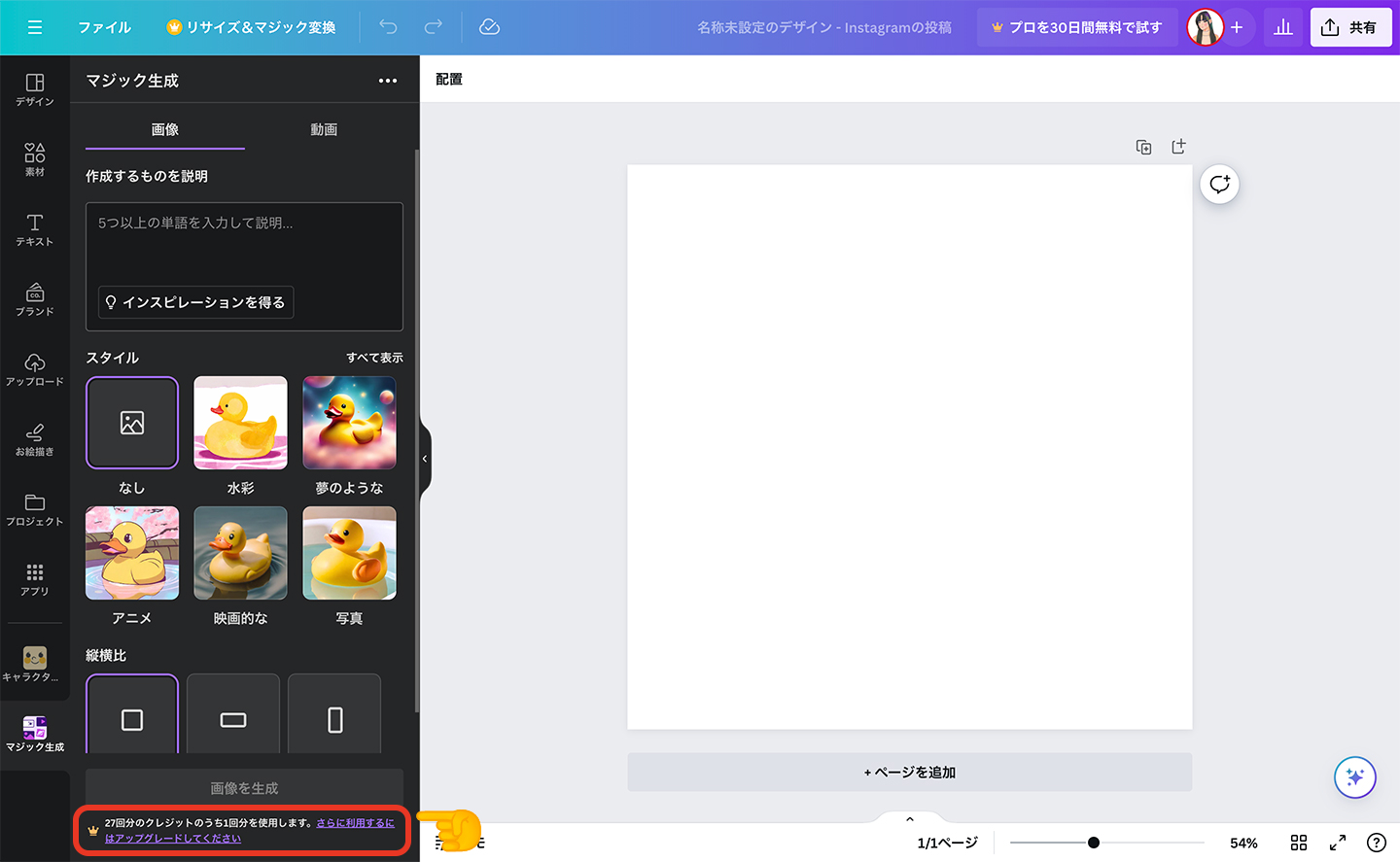
ようやく生成AIの出番ですが、ここで注意点があります。

これから条件を指定して画像を生成するのですが、無料版だと回数が限られています。
無料版では50回まで、有料プランにアップグレードすると月500回まで使用出来るようです。
無料のまま画像を生成する場合は、条件をなるべく細かく指定してより少ない回数で理想の画像が生成されるよう工夫した方が良さそうです。
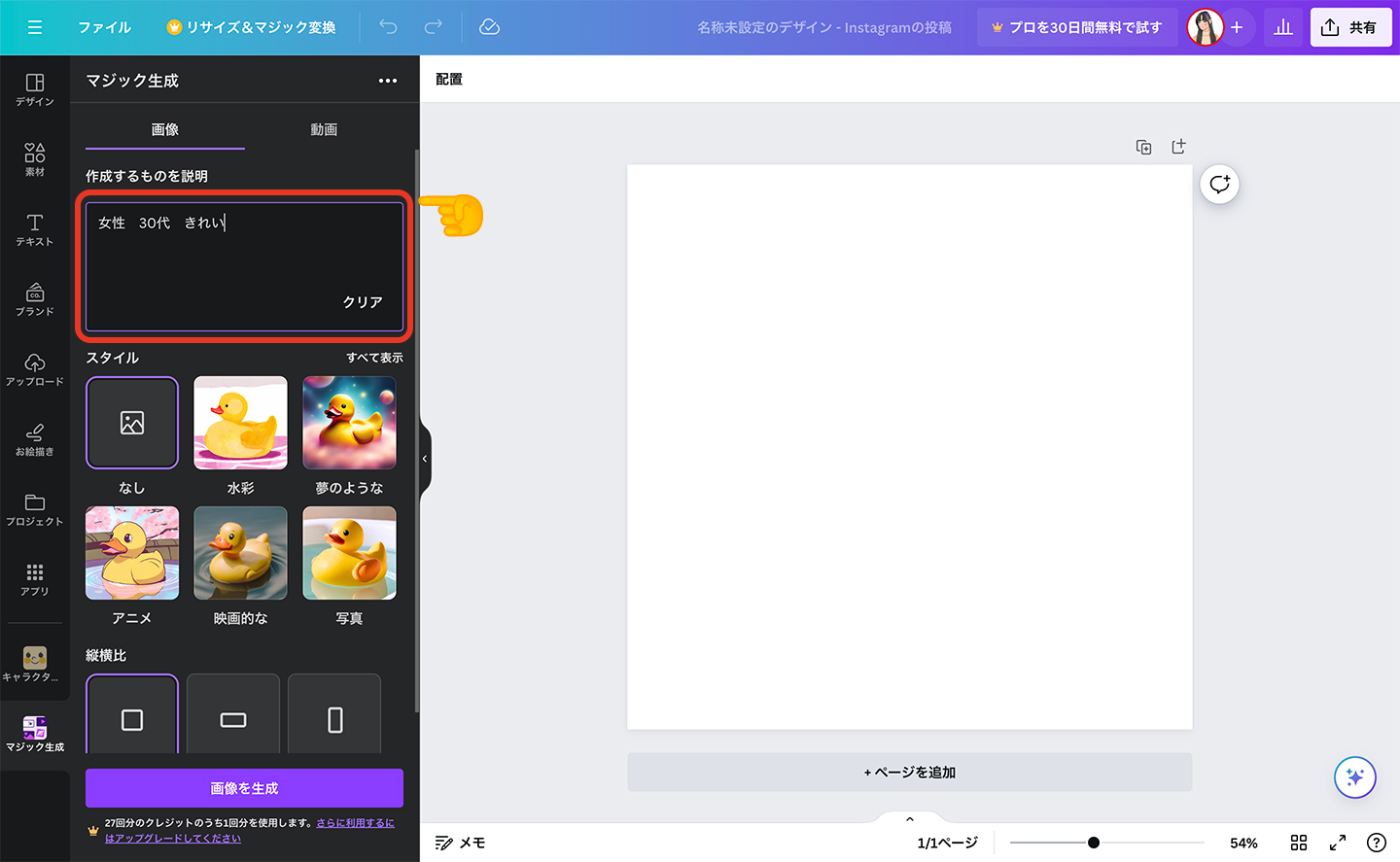
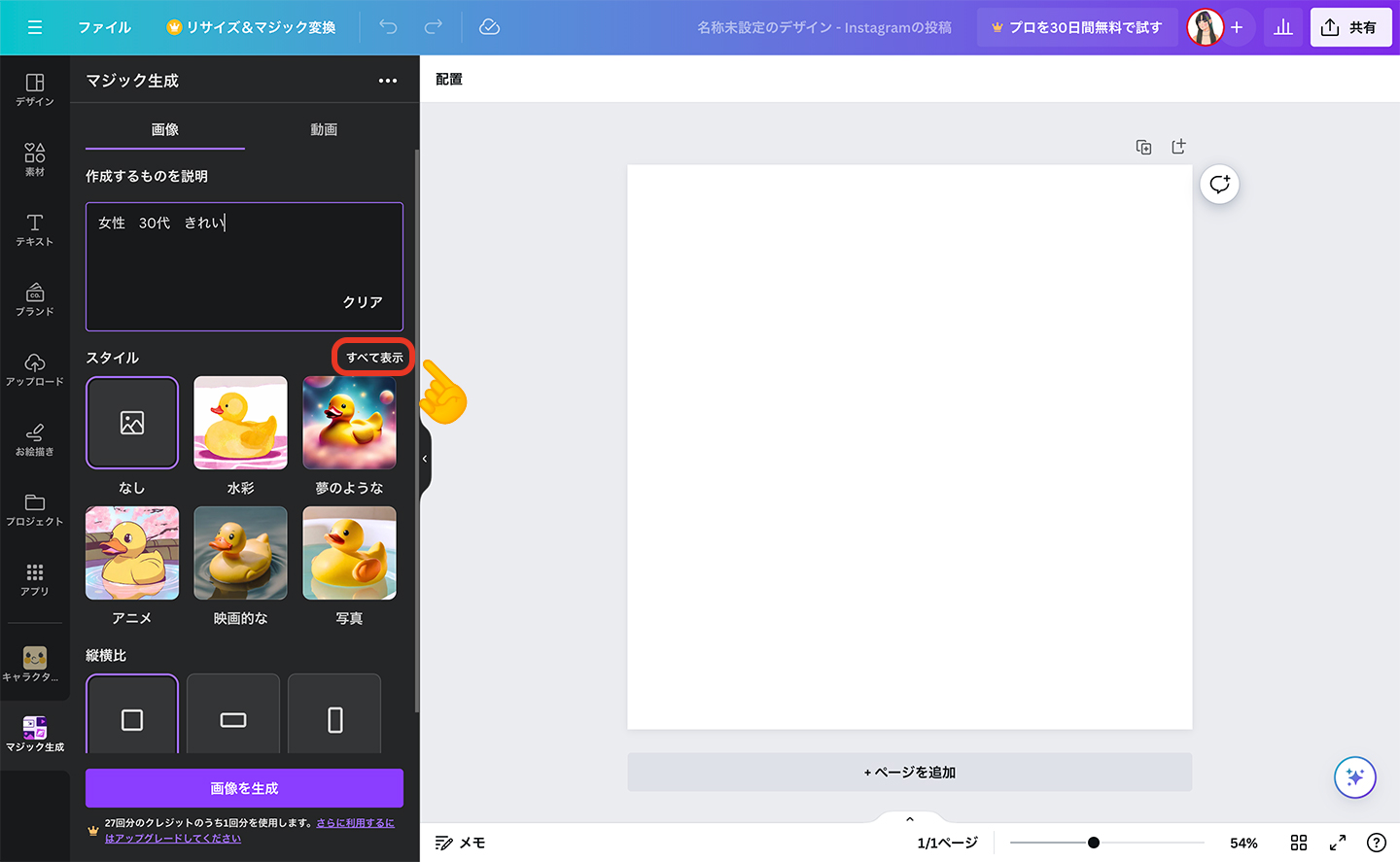
ある程度イメージが固まったら、イメージに近い単語を入力します。

次に「スタイル」の右側にある「すべて表示」をクリックします。

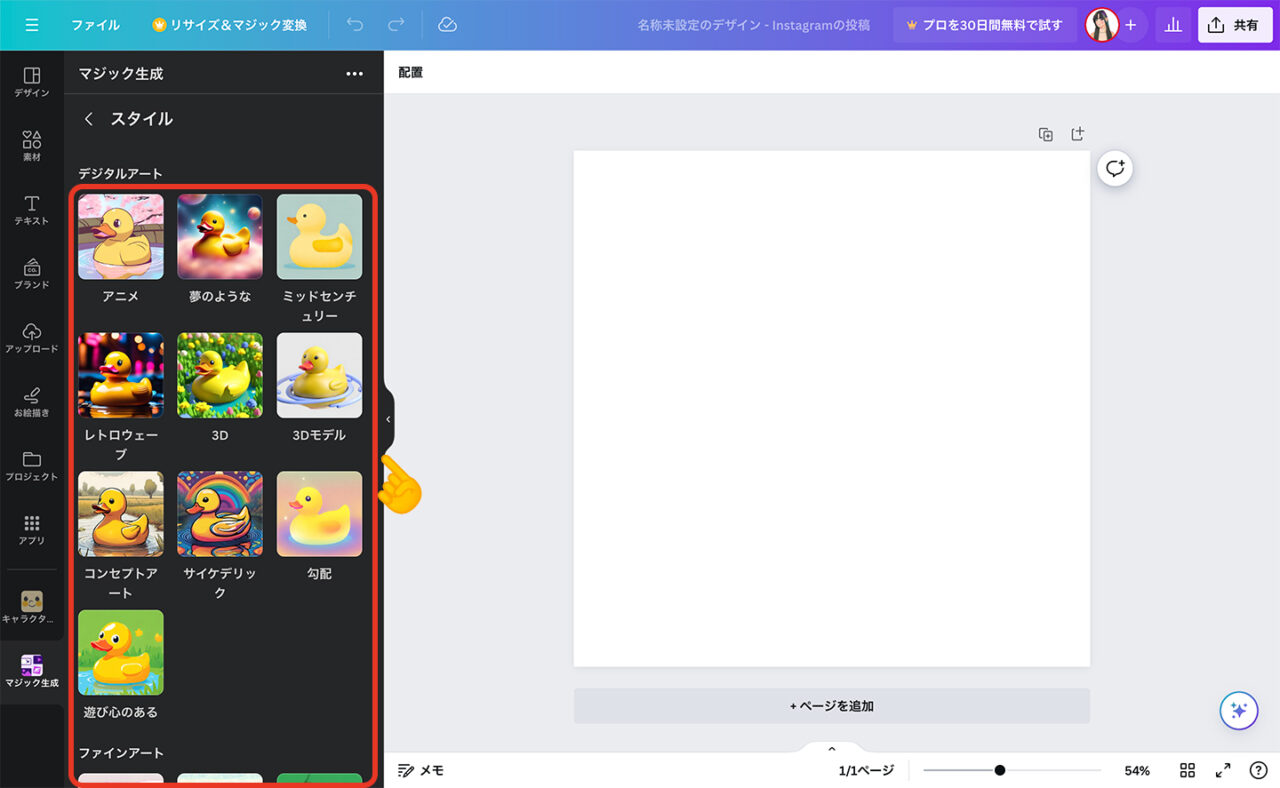
すべてのスタイルが表示されるので、好きなものを選択します。

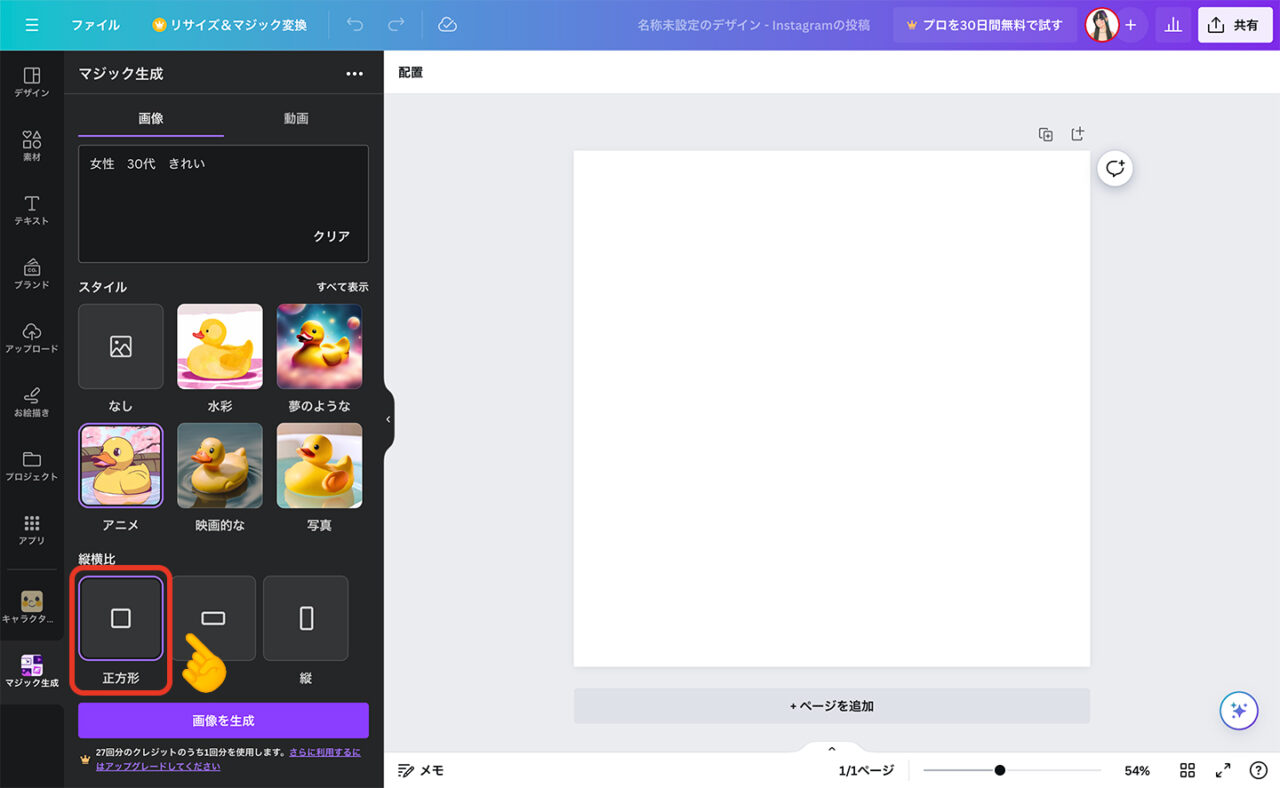
縦横比はページに合わせて「正方形」を選択します。

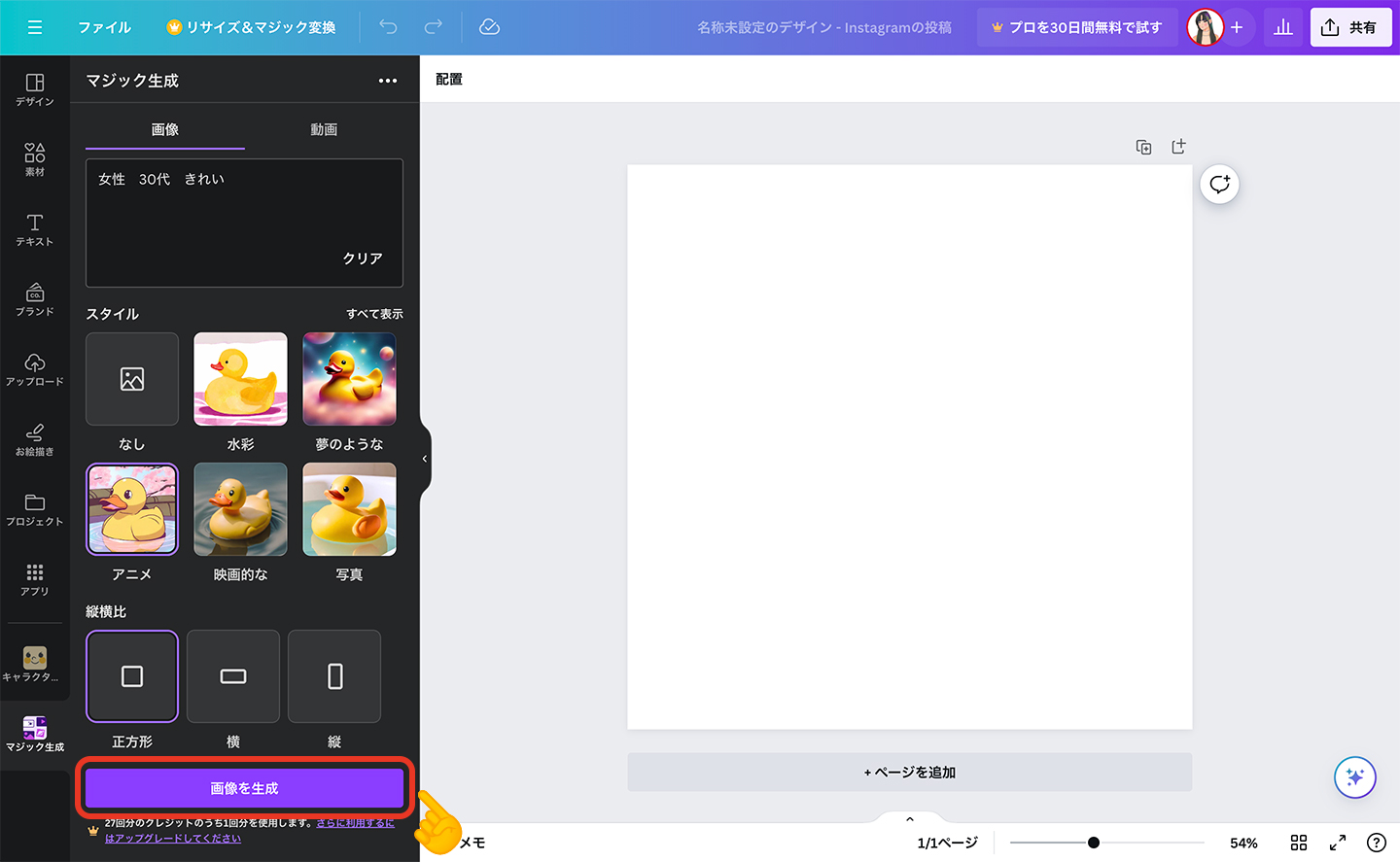
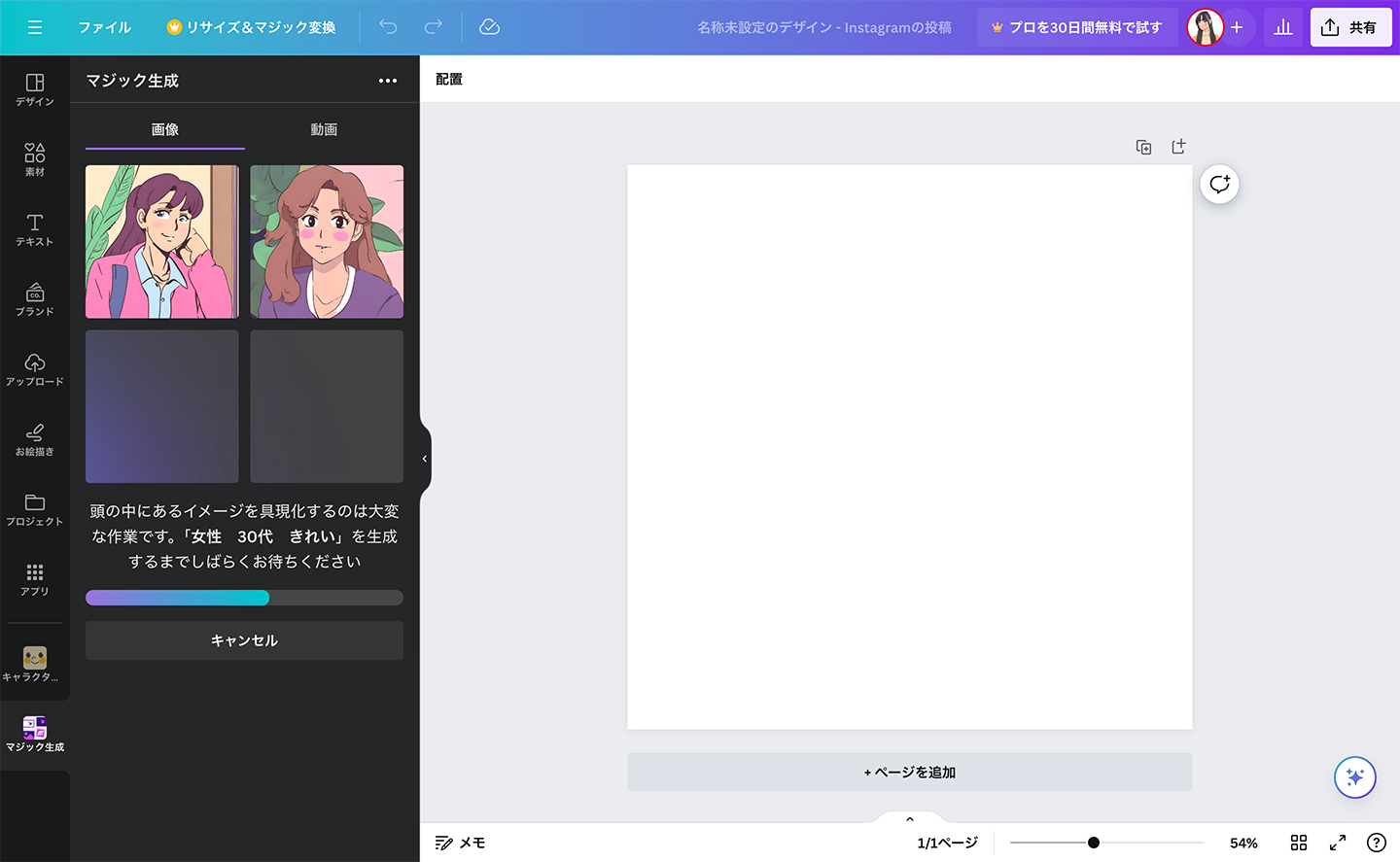
「画像を生成」をクリックします。

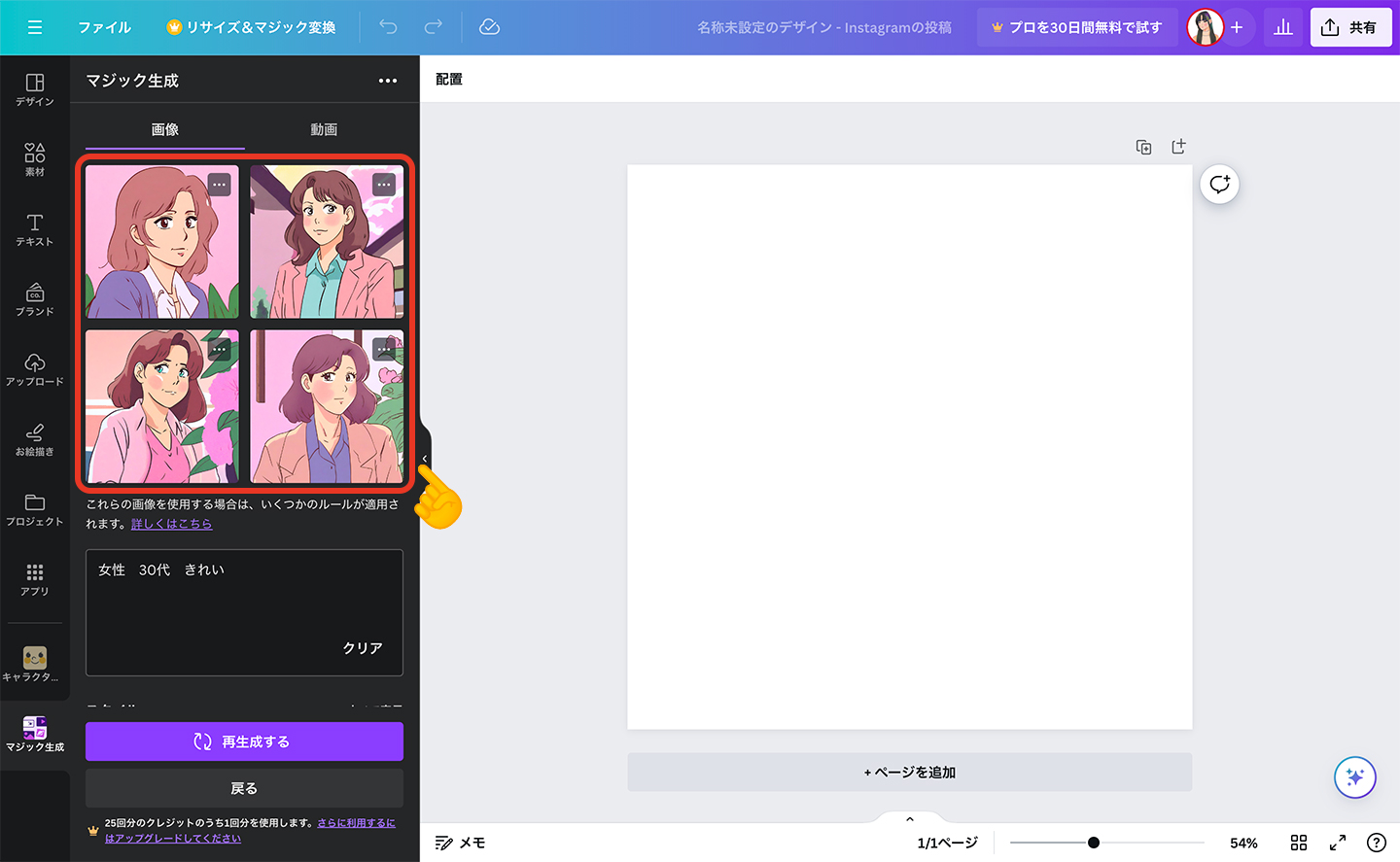
画像が生成されるまで待ちます。

生成された画像の中に気に入ったものがあればクリックします。

無ければ条件を変えて再生成します。
ただし、先述の通り、無料版の場合は再生成するごとにクレジットが引かれるので注意が必要です。
サイズを調整する
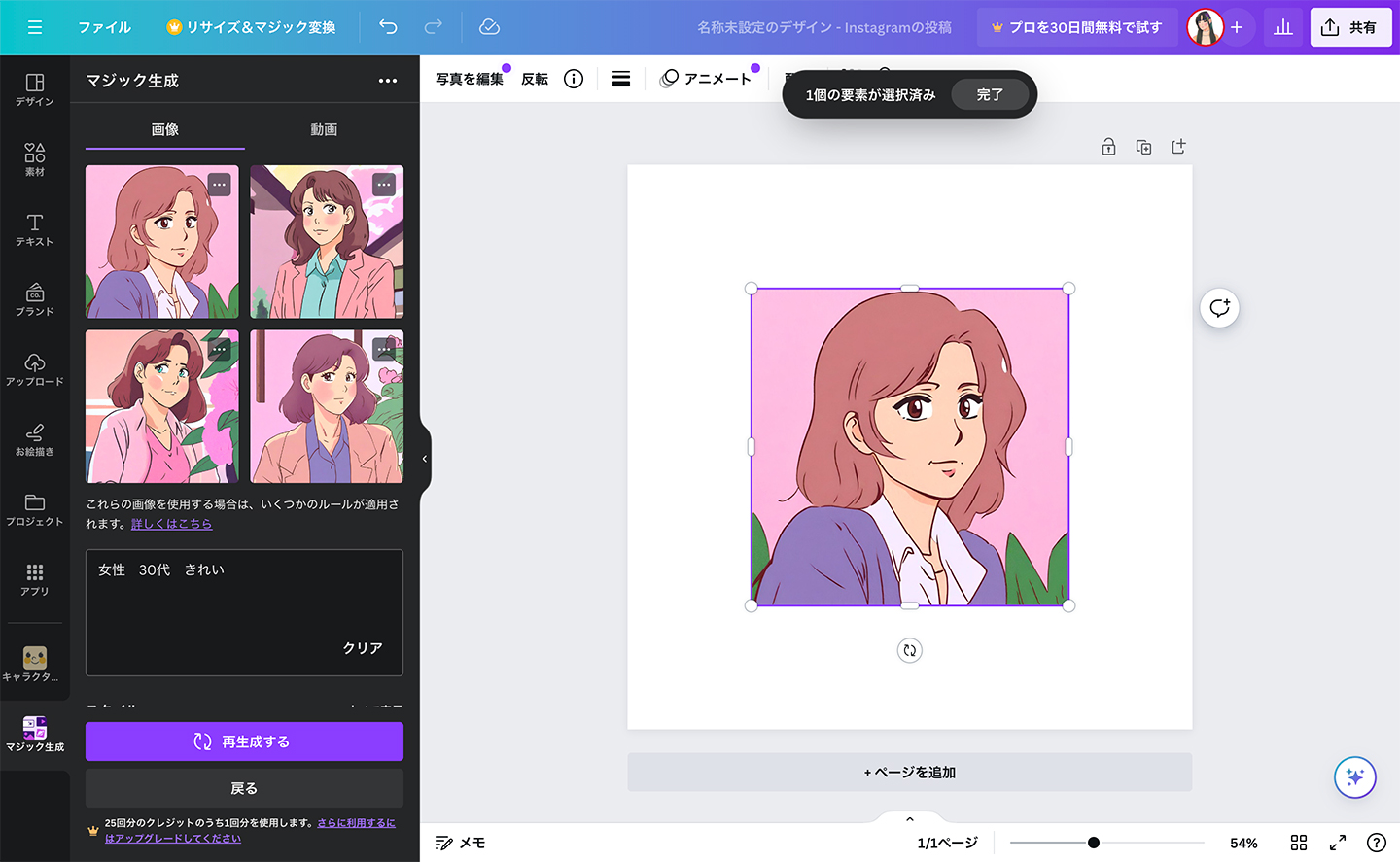
選択した画像が右側のページ上に表示されます。

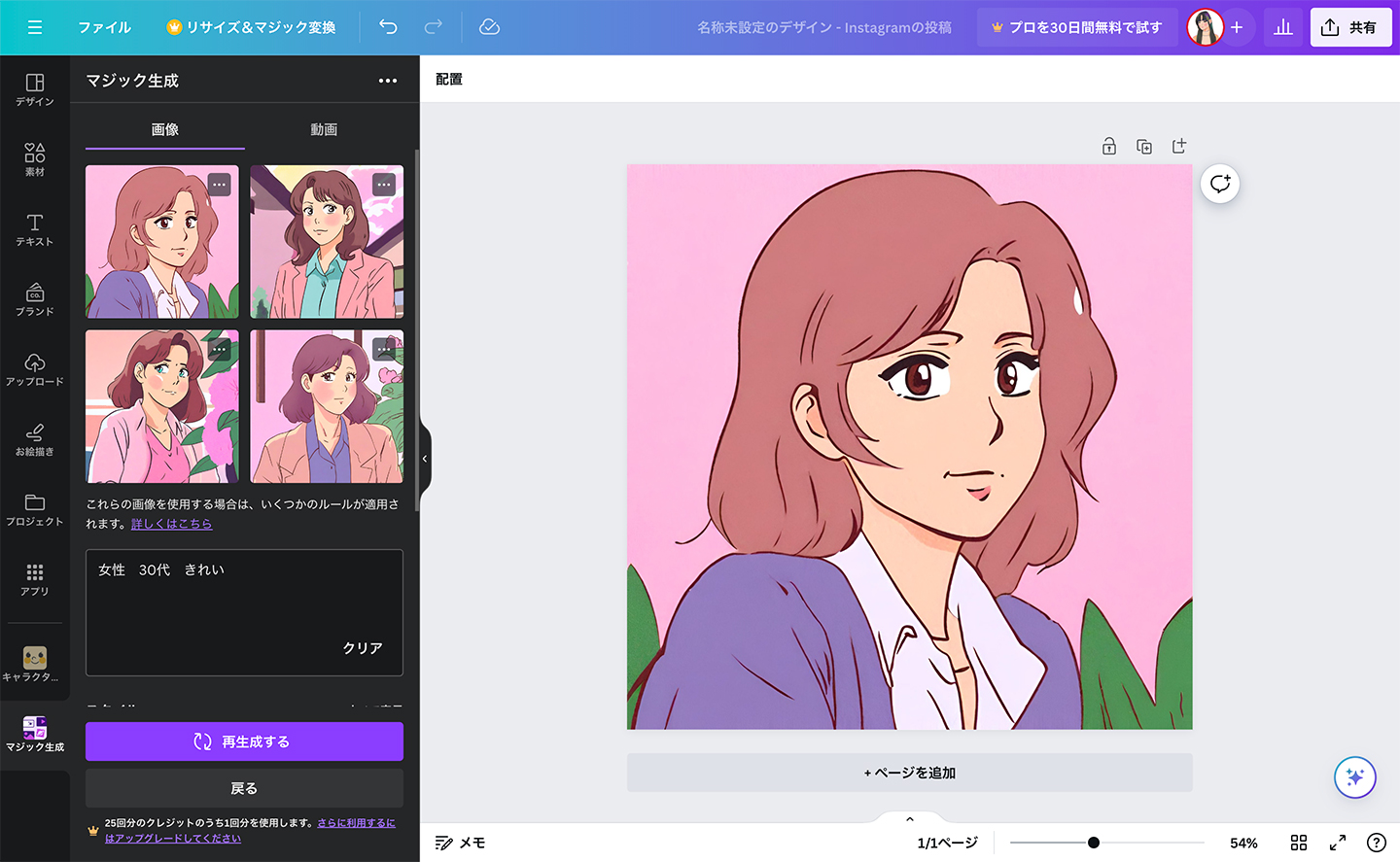
ページと同じサイズになるよう調整します。

画像として保存する
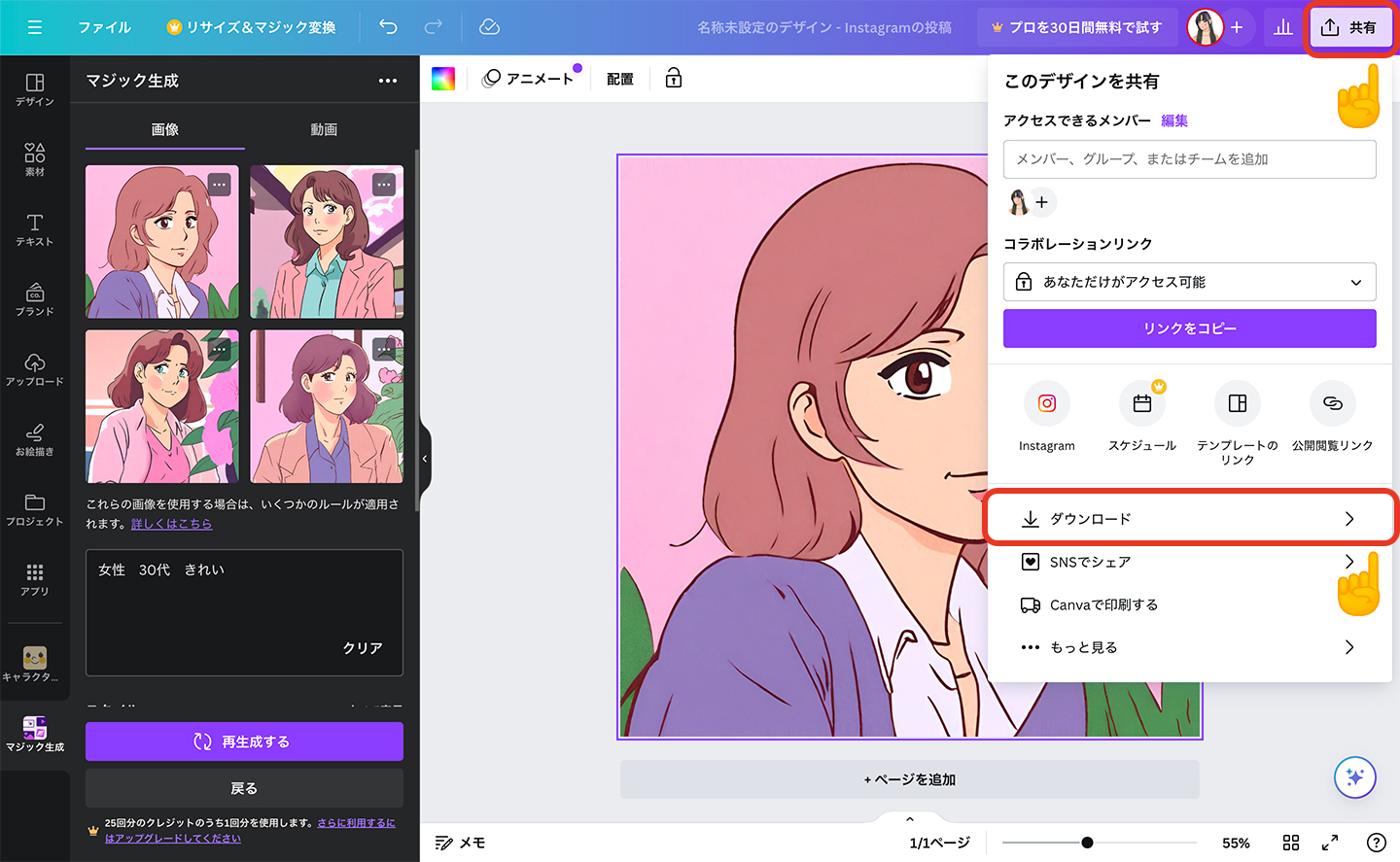
右上の「共有」をクリックし、「ダウンロード」をクリックします。

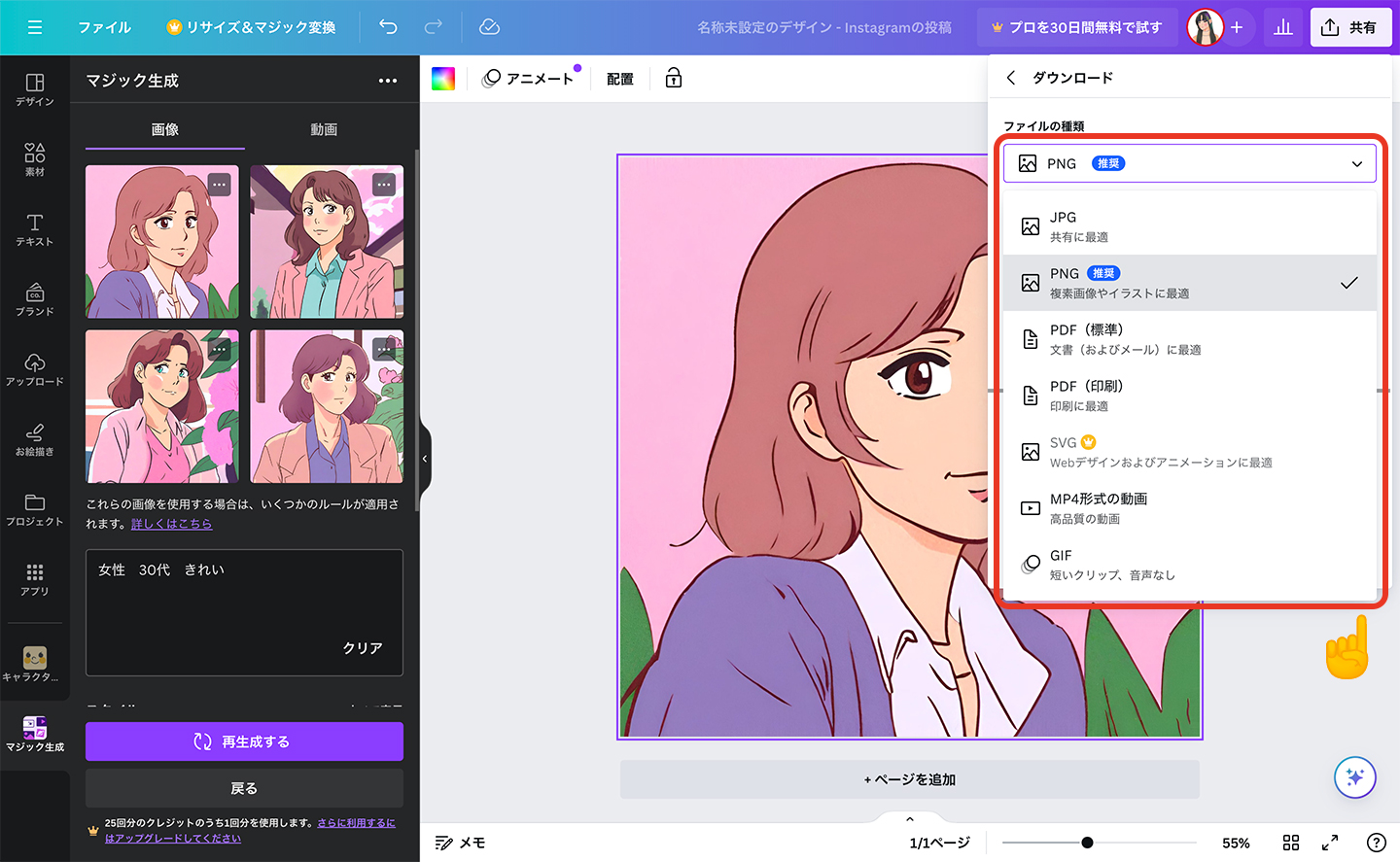
ファイルの種類を選択出来ますが、こだわりが無ければ「PNG」のままで大丈夫です。

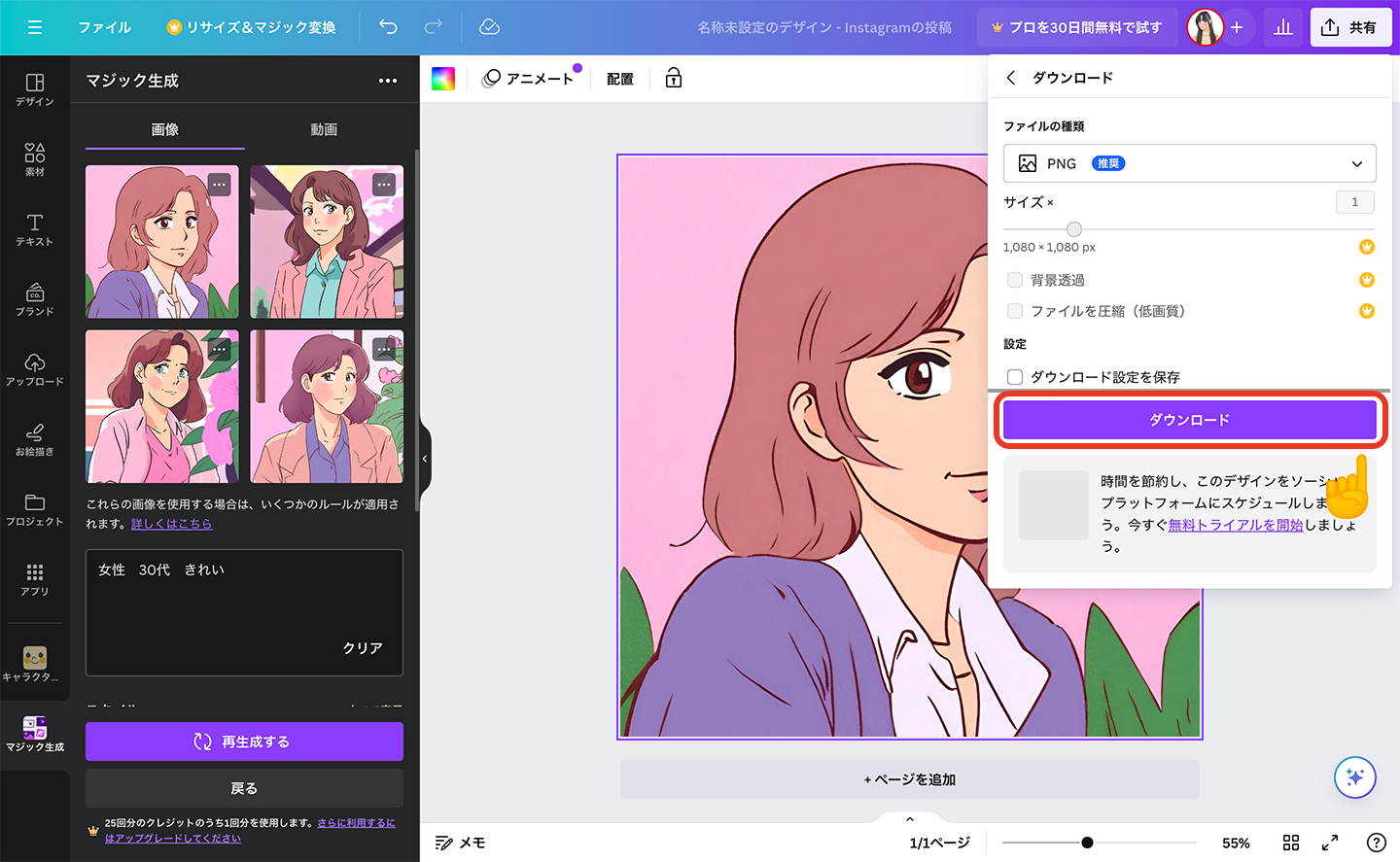
「ダウンロード」をクリックして画像を保存したら完了です!

以上がCanvaのAI画像生成アプリを使ってプロフィールアイコンを作る方法です。
デザインに自信がない方やイラストを描けない方でも簡単にプロフィールアイコン用の画像を作成することが出来ました。
ぜひ試してみてください!